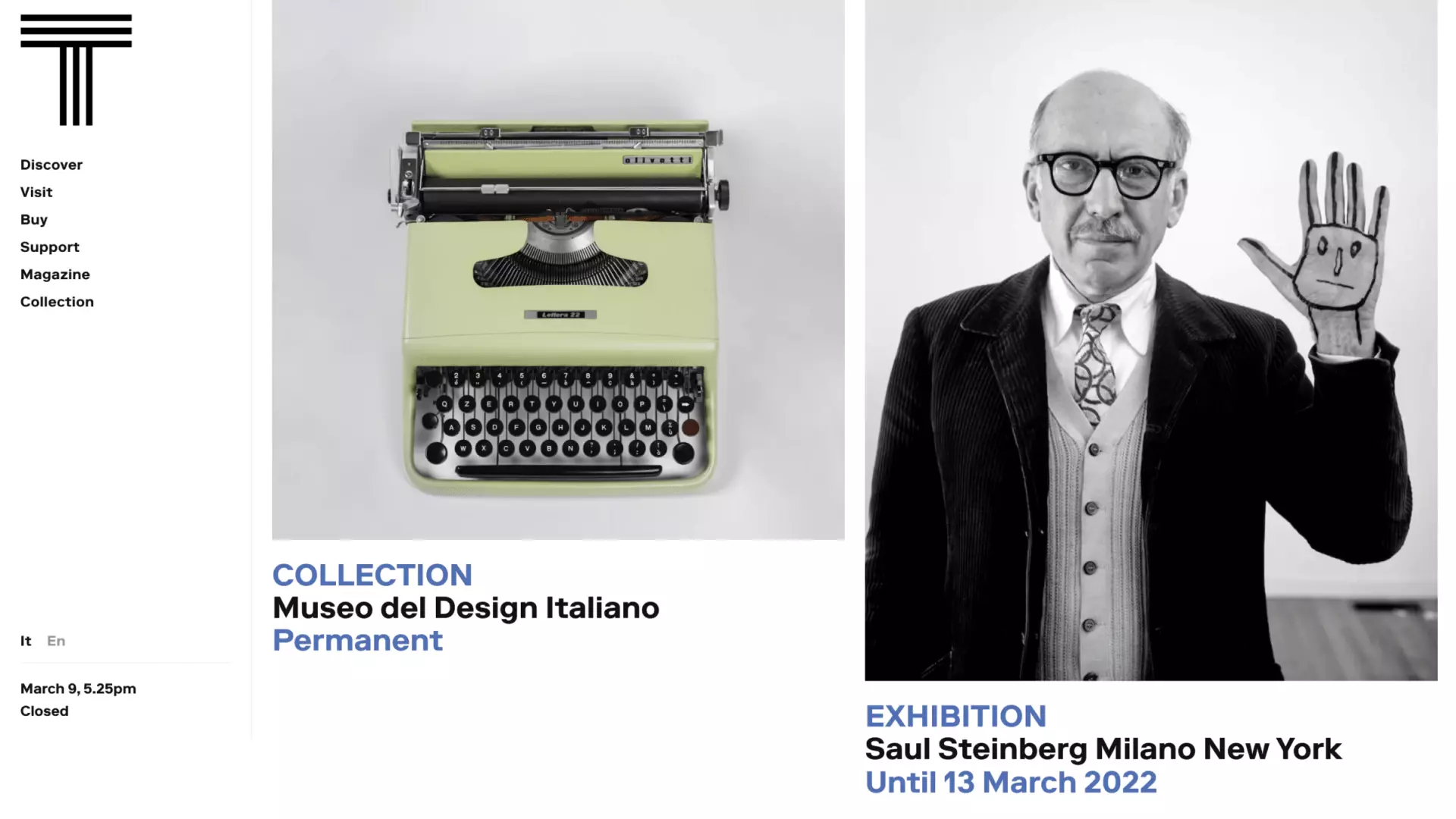
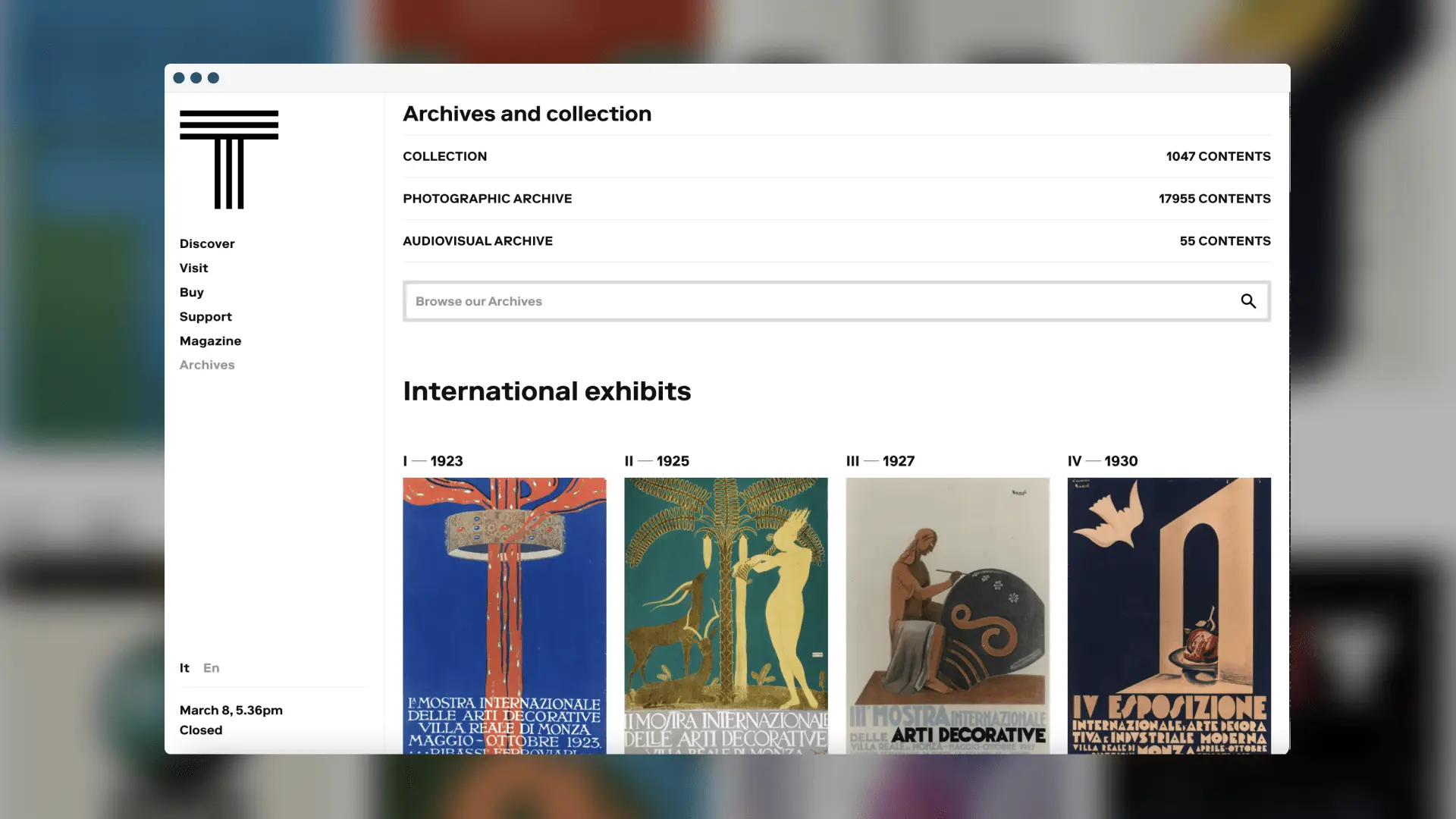
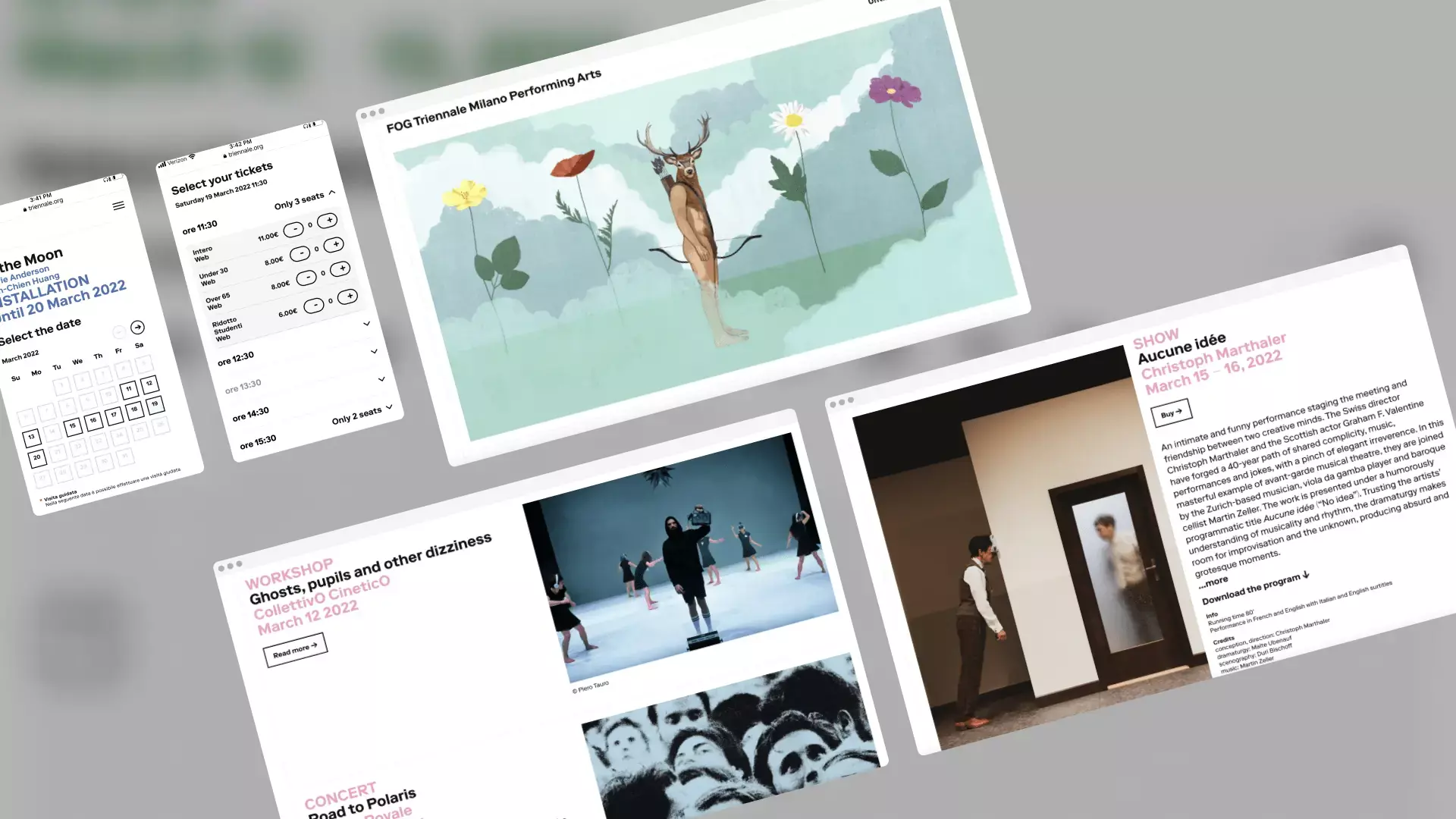
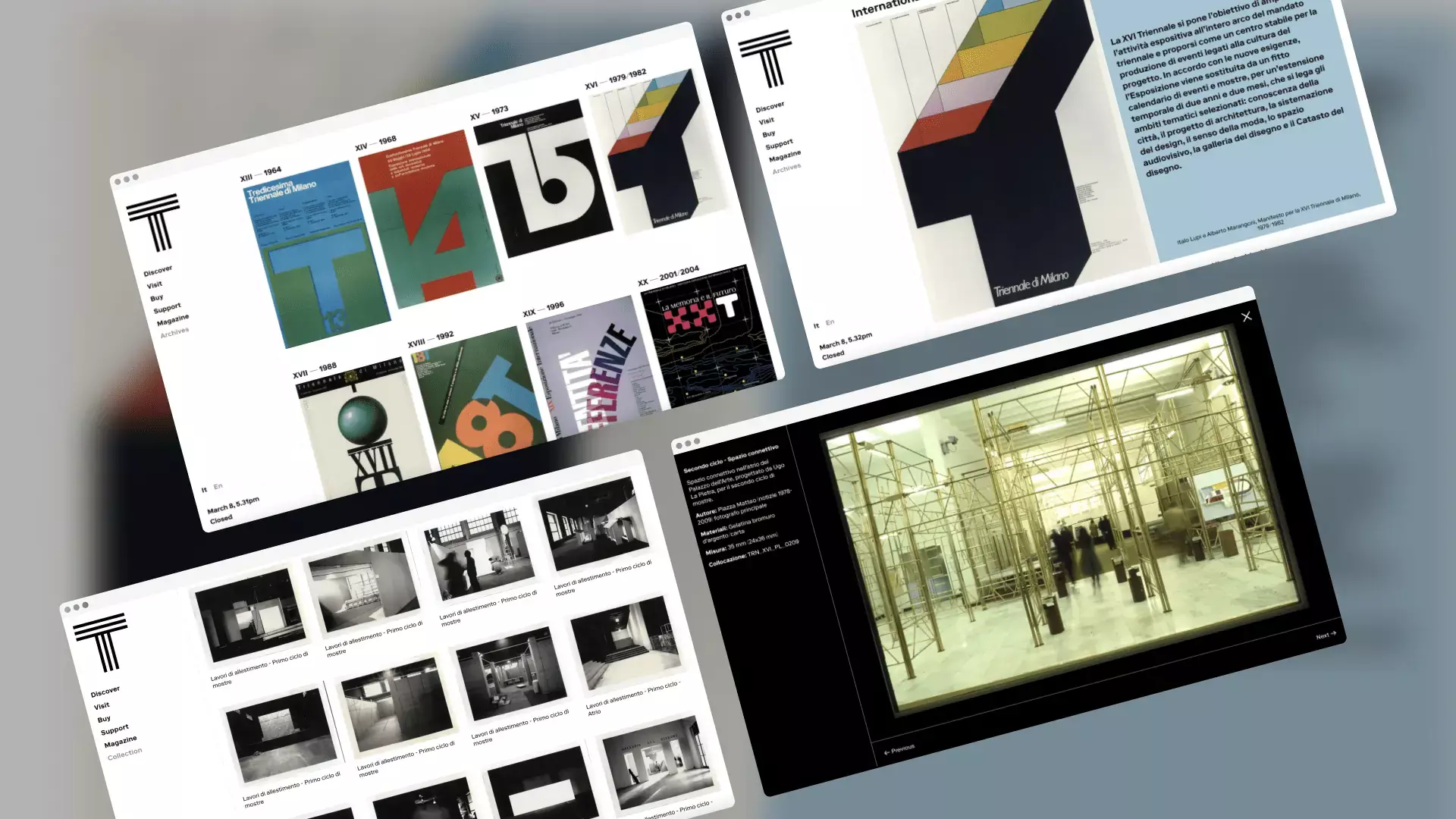
We rebuilt the entire digital ecosystem of the museum, inclusive of the website, the online store, the ticketing platform, the archives, the magazine, and even digital signage at the actual museum. Every facet, irrespective of format (mobile, desktop, digital display) coheres to a new visual identity that we also reimagined, inspired by the museum's architecture and layout.
On the back–end, web administrators can manage content for all touchpoints, both internal (archives, display screens) and external (website, magazine). This provides a seamless experience for staff to update content, and/or to access media for the creation of articles, press materials, and more. For example: an employee who works in events could write an event description, source accompanying imagery from the archives, push it live, and manage ticket sales, all without ever leaving the platform.
The website meets user needs at every layer of engagement. Practical information about the museum and its calendar of events exist alongside booking capabilities to help would–be visitors plan their trip from end–to–end. The website is its own destination for design enthusiasts without plans to visit. The brand's Magazine hosts articles, features, and a regular podcast related to current programming and the design world at large.